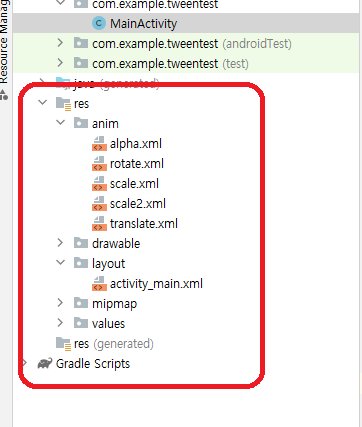
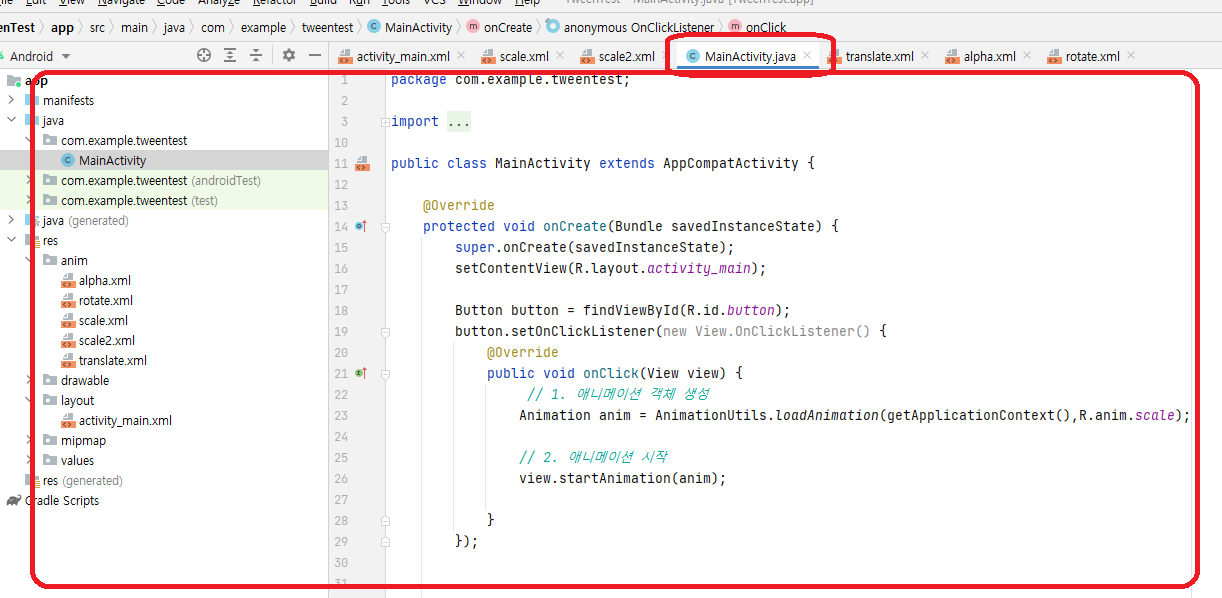
res 에
anim 라는 디렉토리를 만들어서
animation을 넣어둔다.
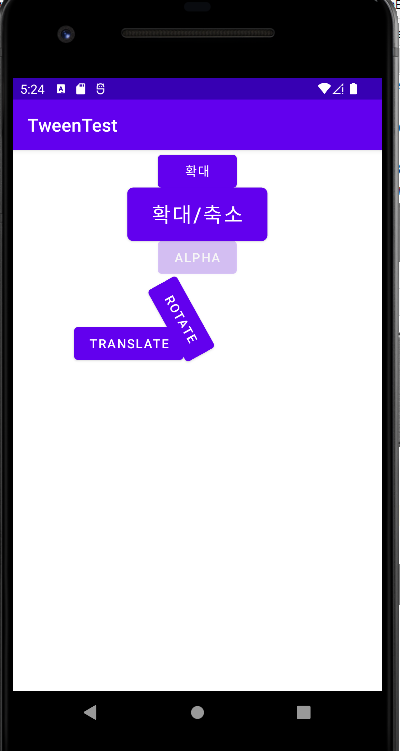
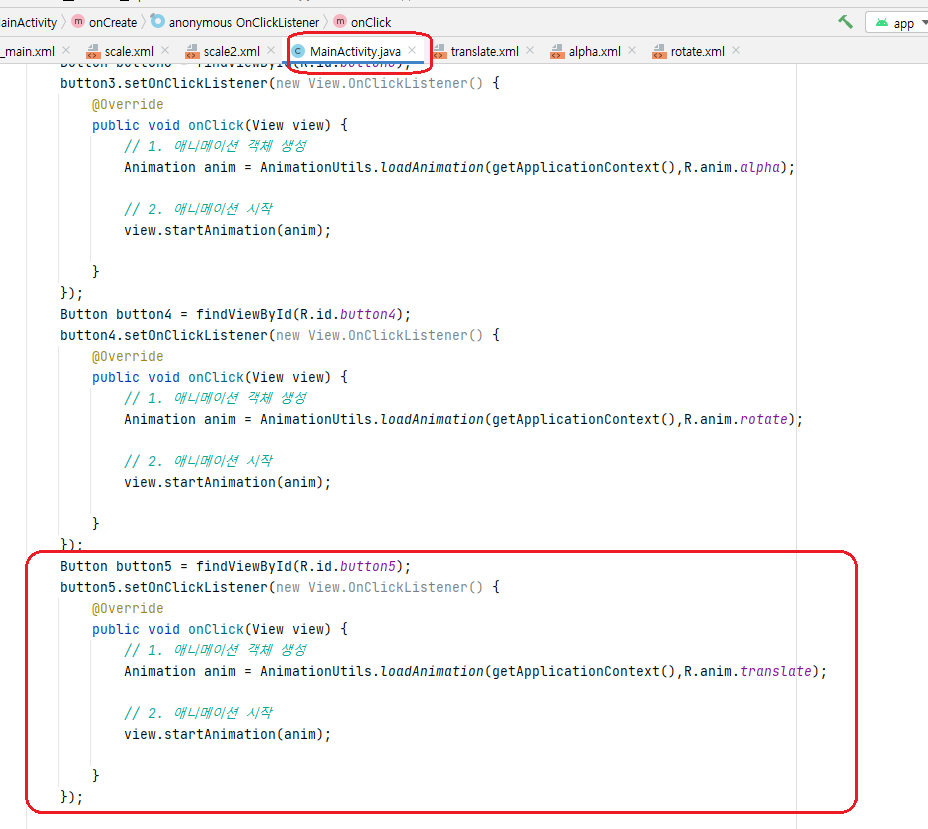
아래의 그림과 같이 나오는 버튼에 맞는 순서로 코드를 적어두었다.
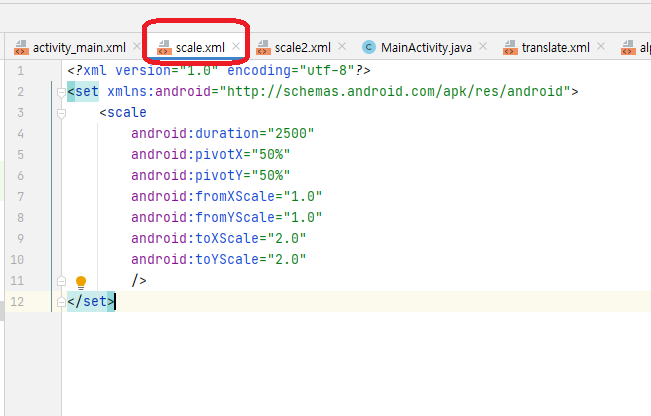
pivotX/pivotX 을 생략 할 경우 왼쪽 상단이 기본 값이다.
• toXDelta 속성이 -100%이므로 대상의 크기만큼 왼쪽으로 이동하게 됨 • 지속 시간은 duration의 값이 20000이므로 20초가 되며 repeatCount 속성이 -1이므로 무한반복하게 됨 • 애니메이션이 끝난 후에 대상이 원래의 위치로 돌아오는 것을 막기 위해서는 fillAfter 속성을 true로 하면 됨

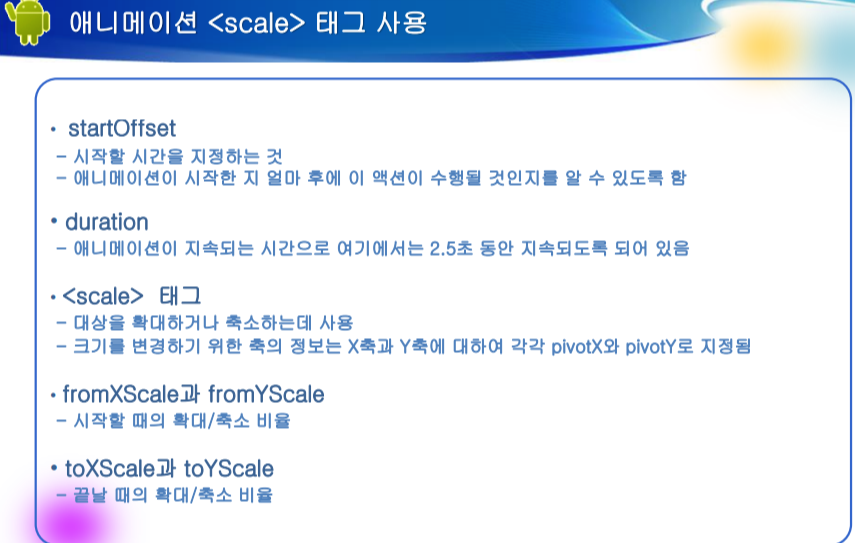
scale = > 확대 시키기



=========================================================================
scale 2 = > 확대 후 축소시키기



=====================================================================
alpha = > 투명하게 만들기
Alpha 투명값을 조절 한다.
알파 값의 범위는 0.0부터 1.0까지이며 0.0은 알파 값이 0일 때와 마찬가지이므로 완전히 투명한 상태(뷰나 그 리기 객체가 보이지 않음)이며 1.0은 알파 값이 1일 때와 마찬가지이므로 완전히 보이는 상태(투명 효과가 적용 되지 않음)임


==========================================================================
ratate = > 회전시키기
toDegrees + 시계방향 / -반시계방향
시계 반대 방향으로 회전시키고 싶을 경우에는 toDegrees 속성의 값을 -360으로 함. 회전의 중심이 되는 점은 디폴트 값이 (0, 0)이므로 대상의 왼쪽 상단 끝 지점이 됨.
한 바퀴 회전시키려 한다면 fromDegrees 속성의 값을 0으로 하고 toDegrees 속성의 값을 360으로 함fromXDelta 속성이 0%이므로 시작 위치의 X 좌표는 원래 위치의 X 좌표가 됨



===========================================================================
translate = > 이동하여 사라지기
repeat (반복하다 ) 한번만 할 경우 +1
fillAfter = true 이동 후 다시 돌아오지 못하게 하기

%p(퍼센트포인트)는 %(퍼센트)사이 증가와 감소에 사용하는 용어


'프론트엔드 > 안드로이드 스튜디오' 카테고리의 다른 글
| 안드로이드 스튜디오 : SlidingPage /페이지 끌어오기 (0) | 2022.02.03 |
|---|---|
| 안드로이드 스튜디오 : 앱 화면에 웹 브라우저 넣기 / 웹 브라우저 연결/브라우저 연결 (0) | 2022.02.03 |
| 안드로이드 스튜디오 : 애니메이션 설명 / translate / alpha / scale / rotate (0) | 2022.02.03 |
| 안드로이드 스튜디오 : 애니메이션 기본 설명 (0) | 2022.02.03 |
| 안드로이드 스튜디오 : 스피너 Spinner 스피너 사용하기 (0) | 2022.02.03 |