------------------------MainAcitvity (자바 코드에서 쓰면 됩니다)------------------------------
Oncreate 나 setOnclickListener 에 showDialog(); 를 꼭 넣어줘야 실행 됩니다.
private void showDialog(){
dilaog01 = new Dialog(MainActivity.this);
dilaog01.requestWindowFeature(Window.FEATURE_NO_TITLE); // 타이틀 제거
dilaog01.setContentView(R.layout.activity_main_dialog);
dilaog01.show();
dilaog01.getWindow().setBackgroundDrawable(getDrawable(R.drawable.dialog_background_round));
Button firstbtn = dilaog01.findViewById(R.id.firstbtn);
Button lastbtn = dilaog01.findViewById(R.id.lastbtn);
firstbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 선불 이용할 경우
Intent intent = new Intent(MainActivity.this, SelectActivity.class);
startActivity(intent);
}
});
lastbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, SelectActivity2.class);
startActivity(intent);
}
});
이렇게도 가능합니다 참고하세요!
dilaog01.findViewById(R.id.yesBtn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 원하는 기능 구현
finish(); // 앱 종료
출처: https://jhshjs.tistory.com/60 [독학하는 1인 개발자]
-----------------------------------------------res- => drawable 에 만들어 주면 됩니다(글쓴이가 만든 이름은 dialog_background_round.xml 입니다 )-------------------------------------
solid 에서 색을 변경하면 배경 색이 변경되게 됩니다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:shape="rectangle" >
<solid android:color="#FFFFFF" />
<corners
android:bottomLeftRadius="20dp"
android:bottomRightRadius="20dp"
android:topLeftRadius="20dp"
android:topRightRadius="20dp" />
<stroke
android:color="#eeeeee" android:width="2dp" />
</shape>
solid: 배경색
stroke: 테두리
corners: 모서리 각도
원하는 값으로 하면 됩니다.
------------------res- => layout 에 만들어 주면 됩니다
(글쓴이가 만든 이름 => activity_main_dialog ----------------------------
TextView 나 Button 은 원하는 방법으로 바꿔주면 됩니다.
dialog 크기를 키우고 싶은 경우예는 LinearLayout 에서 width 와 height 를 변경해주면 됩니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="250dp"
android:layout_height="180dp"
android:layout_gravity="center"
android:background="@drawable/dialog_background_round"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="25dp"
android:textSize="20dp"
android:fontFamily="@font/font"
android:textStyle="bold"
android:textColor="#1469AE"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
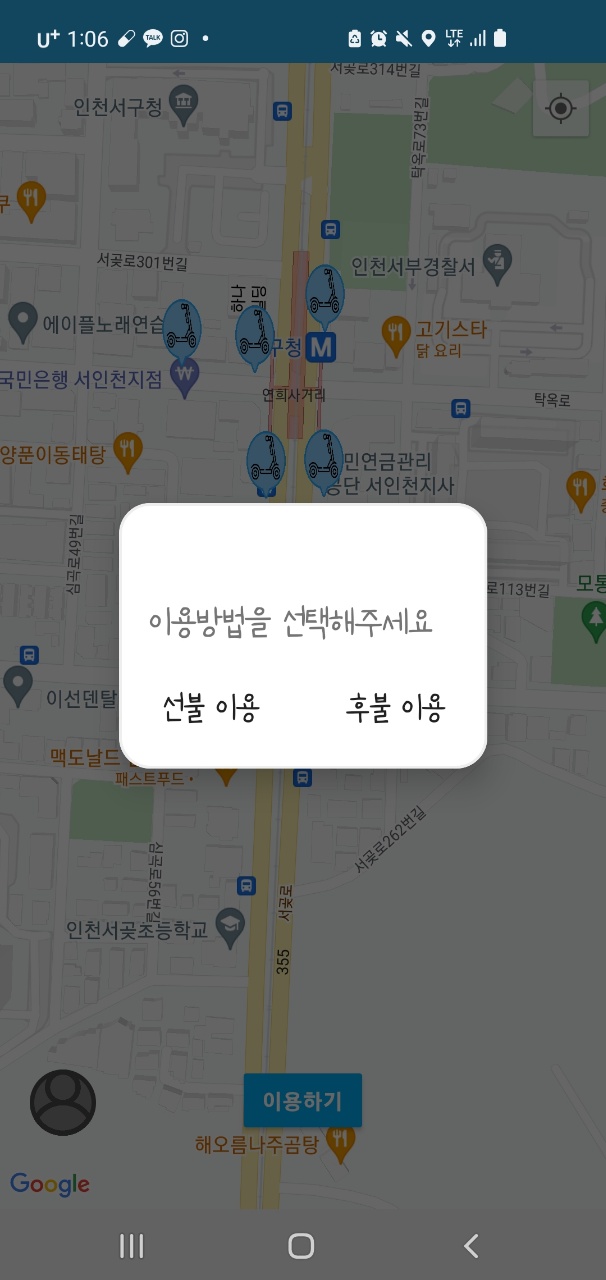
android:text="이용방법을 선택해주세요"
android:fontFamily="@font/font"
android:textStyle="bold"
android:textSize="27dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/firstbtn"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="선불 이용"
android:textSize="25dp"
android:fontFamily="@font/font"
android:textStyle="bold"/>
<Button
android:id="@+id/lastbtn"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="후불 이용"
android:textSize="25dp"
android:fontFamily="@font/font"
android:textStyle="bold"/>
</LinearLayout>
</LinearLayout>

출처: https://jhshjs.tistory.com/60 [독학하는 1인 개발자]
[안드로이드] 커스텀 다이얼로그(Custom Dialog) 둥글게 모서리 디자인하기 (feat. 투명 버튼) 초간단
안드로이드 개발 예제 Android Custom Dialog 커스텀 다이얼로그 둥근 모서리 초간단 예제 Rounded Edge Transparent Background 복잡한 설명은 다 생략하고 최대한 간단히 알아보자. 1. 둥근 모서리 구현 과정 2..
jhshjs.tistory.com
'프론트엔드 > 안드로이드 스튜디오' 카테고리의 다른 글
| 안드로이드 스튜디오 : 커스텀 다이얼로그 화면 맞추기 (0) | 2022.03.29 |
|---|---|
| 안드로이드 스튜디오 : xml 선 그리기 / xml 선 긋기 / 레이아웃 선긋기/ 레이아웃 선 (0) | 2022.03.28 |
| 안드로이드 스튜디오 : 레트로핏 GET 데이터 받기 (0) | 2022.03.25 |
| 안드로이드 스튜디오 : 체크박스 만들기 / 체크박스 사용하기 (0) | 2022.03.23 |
| 안드로이드 스튜디오 : 다이얼 그램 다른 페이지 열기 / Intent 값을 보내 다른 페이지 열기 (0) | 2022.03.23 |